When you start your first Web site, it's natural to put all your HTML files in one folder, the one where your ISP told you to put them. But as you keep adding new pages, that setup becomes unwieldy.
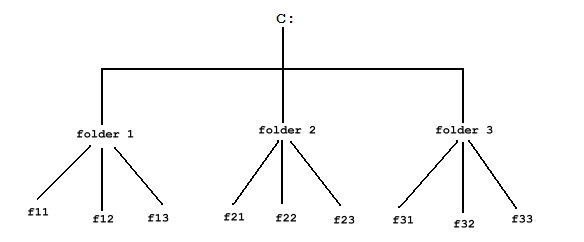
This mimics the early experience many users have with personal computers. At first, all of their letters, spreadsheets, essays, and so on go in the same directory, or folder in Windows-speak. Before too long, this gets to be difficult or impossible to handle, and they learn to create new directories with appropriate names and to store related files together. Most users progress to creating subdirectories, and then further subdirectories, so that they end up with a hierarchical or tree arrangement:

This can create its own problems. You can see from my extraordinary artwork above, that you don't have to go down very many levels or have very many directories at each level for the total number of directories to get confusingly large. Then, no matter how clever you are about setting up such a tree and naming the directories in it, you soon find yourself unable to remember where you put a given file. It seemed so logical at the time to put it in . . . wherever that was. It's an extremely common problem. It can be a nightmare when you're trying to find a file on a corporate server and different people have created directories and directory hierarchies, each thinking that he's so much cleverer than all the other people messing around in there. That's why there are tools provided by operating systems and third parties to help you find files both by name and by file content. (If you're a Windows user, an excellent free tool, much better than the one provided as part of Windows, is Agent Ransack.)
(By the way, if you're a Windows user, you're now accustoming yourself to speaking of "folders" instead of "directories". To keep things simple, I'll refer to them as directories; just remember that they're exactly the same thing. I goofed when I created the above graphic, and I'm too lazy to fix it. I'll probably slip up from time to time in the text, as well.)
Every user who creates any significant number of files on his computer eventually faces this dilemma. Most compromise by creating a directory hierarchy of some sort (rather than trying to keep all of their files in one place) but keeping the total number of directories as limited as possible. In most cases, it's best to have a lot of levels to the hierarchy but few directories in each level, with, at every level, a very distinct difference between the functions and names of the directories. Down at the bottom of the hierarchy, you can have a large number of directories because it should be easy to navigate your way down the branches of the hierarchy and end up in the right place, where the group of related files you want is located.
For example, on my computer, on the C: drive, I have two directories, fiction and nonfiction. nonfiction is the top of a branch of the tree where all the boring stuff goes - financial info, and so on. fiction is the fun part of my computer. That's divided into the directories novels and stories. Each short story is a single Microsoft Word file inside the stories directory. Under novels, there's a separate directory for each novel. The contents of those directories depends on the nature of each novel.
Because the nonfiction side of life is so much messier than the fictional side, the nonfiction directory is the top point in a messier organization, with more levels and more directories per level than the fiction side of the computer. Some day, perhaps I'll reorganize the nonfiction area to be more sensible and navigable. Sure. Right after I clean out the garage.
Unfortunately, none of this has anything to do with Web sites.
Directories and Your Web Site
Actually, it does. But the rules (guidelines) are different.
Physical vs. Conceptual Hierarchy
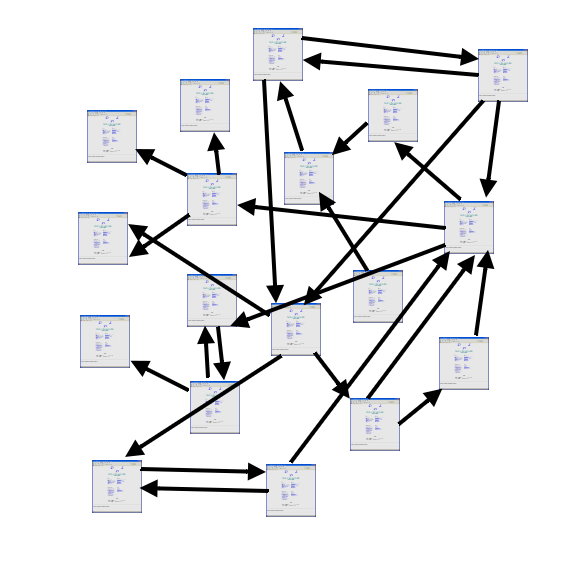
On the one hand, your Web site is just a collection of files, and so for your own convenience you need to organize them into some kind of hierarchy of directories. But on the other hand, from a viewer's perspective, your site is a collection of linked pages. The links are what the user is aware of, not the physical hierarchy of directories you've used to organize the files. To you, the hierarchy is an upside-down tree, like the one in the diagram above. To the user, it's a network of cross-linked pages, something like this:

In fact, it's probably much messier than that. Your site probably has, or soon will have, many more pages than the one in the diagram. Also, there'll be many more links than the ones represented by the arrows. If those were the only links, there'd be pages in the site shown that you could get to but couldn't get out of without using the browser's back arrow, and a lot of users are annoyed when they find themselves trapped that way. Moreover, if someone gets to such a page because of a Google search, his browser's back arrow will take him back to Google, not to another page in your site. (See the section titled Navigation for more on all of this.) In practice, every page has, or should have, a set of links to various other pages, and those aren't shown in the picture.
As I keep saying, you don't want the user to be confused. So you should fit your site into some kind of conceptual hierarchy - that is, a general picture of how the topics or content areas are arranged and relate to each other and are subordinate to each other. This is how you want visitors to think of the structure of your site.
I'll use my favorite example, my own Web site. (My site as it is right now, that is. It might have changed by the time you read this.)
The main page is divided into four main areas - David, Leonore, Recently Added, and, inevitably, Miscellaneous.
The David section is then subdivided into Books and Short Stories, Essays, Toil and Trouble, The Day Job, David Dvorkin vs. George W. Bush, Other Stuff, Photograph of David, and E-mail David.
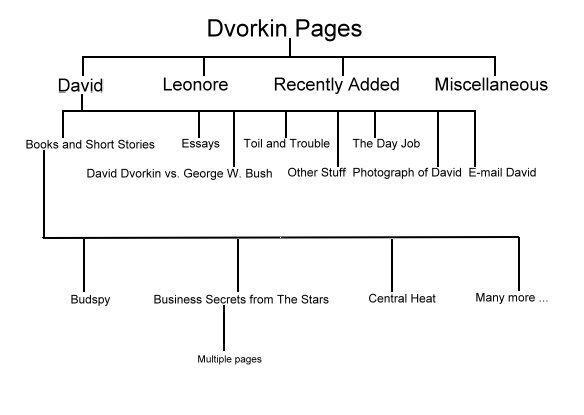
Those are not all the same kind of content. E-mail David isn't a link to a page; if you click on that link, your e-mail program starts a new e-mail, addressed to me. Photograph of David is a link to a single page. Essays, on the other hand, is a link to a page that lists some essays I've written for this site, with a link to each one. Some of those essays are stored on the server in a directory named essays under the main directory for the site. Other essays are stored elsewhere, but they're still linked from that essays page. In other words, an essay may live in some odd place physically, but to the user, it appears to live underneath Essays, along with all of the other essays. Similarly, Books and Short Stories leads you to a page that lists my published books and short stories. The book titles on that page are links, each of which leads to a page or bunch of pages about that book. So to the viewer, the site is organized into a conceptual hierarchy that looks like this:

And it's unrelated to the actual physical hierarchy - i.e., the way I chose to store files for my own convenience.
Physical Hierarchy vs. Conceptual Hierarchy vs. URLs
One note of caution: The physical hierarchy does affect the conceptual one in a sense. Namely, the physical hierarchy shows up in the URL. Referring to the diagram above, suppose I had organized the physical hierarchy to look like that diagram, and had used the same names for the directories as are shown in the diagram. Then the URL for a page named somepage.html underneath the Business Secrets from the Stars category would look like this:
http://www.dvorkin.com/david/booksandshortstories/businesssecretsfromthestars/somepage.html
Which is pretty awful. It's okay when a user gets to such a page via a link, since in that case he doesn't notice the details of the URL. But if you expect a user to type that monster into a browser, or even just to remember it - well, no one would.
A more serious problem is that long URLs can break because of wraparound. If someone pastes a long URL, like the one above, into an e-mail or on a Web discussion board or a Usenet newsgroup, some users (because of the software they're using to read e-mail or browse the Web or read newsgroups) will see the URL broken onto two lines. In the above case, they could see something like this:
http://www.dvorkin.com/david/booksandshortstories/businesssecretsfromthe stars/somepage.html |
They'll click on that, their browsers will only pick up the first line, and they'll get an error message.
In fact my site's physical hierarchy isn't anything like that diagram, and the URL to that page would look like this:
http://www.dvorkin.com/bizstars/somepage.html
This illustrates how the physical and conceptual hierarchies differ. It also illustrates the importance of choosing short names for the directories on your site and for having a physical hierarchy that doesn't go down too many levels.
That's not the only option, though. Having each of my books in a directory of its own at the top level is getting to be awkward, and it probably wasn't a good choice for the long run. I'm creating exactly the kind of organizational problem for myself that I warned about at the beginning of this section. If you anticipate publishing a lot of books over your career (and of course you do!), you can still use a few levels of physical hierarchy without creating long URLs. Just use short directory names. Then you might be able to have the conceptual and physical hierarchies look much the same. Doing it that way, the above URL could end looking something like this:
http://www.dvorkin.com/d/bkst/biz/somepage.html
The potential problem with this approach is that the more / symbols you have in the URL, and the more cryptic the directory names are, the likelier it is that someone will mistype the URL.
Directories and Your Books
Ideally, the books you're publicizing on your Web site have been published and are available for sale.
That's not a requirement. After all, it's your Web site, and you can put anything you want to on it. You could be using your site as a showcase for your work, in hopes of attracting attention which will eventually lead to publication and fame and fortune. If that's the case, ignore the stuff below about putting excerpts of the books on your site. There's an ongoing debate in the writing community about whether by doing so you have forfeited your right to sell the book to a publisher under the normal conditions (First North American Serial Rights, for those of us in the U.S.). Publishers like to publish original work that hasn't been published before, but if you publish your work on your Web site, it has been, well, published. On the other hand, here's a dissenting voice from an actual lawyer guy.
Whichever side you choose to agree with, there's no good reason to put excerpts of unpublished works on the Web. Disabuse yourself of the notion that agents and editors are scouring the Web, looking for good writers they can represent or good writing they can publish. Reputable agents, that is, or editors for reputable publishers. The reputable ones are swamped with submissions and pleading letters from aspiring writers and don't have the time or the need to actively go out and look for more.
If editors and agents aren't looking at personal Web sites in search of people to represent or publish, then, if you're not already published, what's the point of going through all of the trouble I'm describing in these pages? Honestly, I'm not sure there is much point in it. If you're still an aspiring author, then a good Web site might attract followers or fans who will eagerly buy your books once they're available. But I'd advise against counting on that. You're more likely to attract people who will say earnestly that they're certainly going to buy your books as soon as they get published, but who will turn into smoke and vanish in the breeze once your books actually are available.
Still, you can create your Web site ahead of time. It's good practice, and it'll be available with all the bells and whistles and links when the time finally comes. And, as my Jewish mother used to stereotypically say, it can't hurt. (But leave out the excerpts, because, conceivably, that could hurt.)
One Directory per Book
Each book should have its own directory. Do it that way from the start. You'll thank me later.
When I started my site, I made a lot of stupid mistakes. (On the bright side, you're benefiting from those mistakes now. Also on the bright side, with Web sites, mistakes are usually easy to undo.)
One of those stupid mistakes was that I created a single page listing all of the books I had published up to that point, in chronological order, with a brief description of each one. Periodically, I went back to that page and added more information about the individual books, and I also added more books as I published more. Of course, the page became far too long and unwieldy. Also ugly. And not very useful to the legions of fans I hoped were looking for information about me.
So I made a second, albeit not quite so stupid, mistake. I divided that page up into many pages - one for an overview or introduction, and one for each book. Then I kept adding text to those pages. Soon I wanted to add an image of each book's cover, and then excerpts from the books.
I could have stuck that with that structure. In the main, or root, directory, I had a page for each book, plus the overview page. I could have added a graphic file for each cover to that directory and linked to it from the page for that book. Same thing for the files needed for the excerpts. Actually, there would have been two graphic files to show the cover for each book - one for a thumbnail, and then another for a large image, plus a full HTML page to show the large image and say something about it. (For an example of what I mean, click the Business Secrets from the Stars link at the top or bottom of this page, and then click on the small image of the cover.) Oh, it's worse than that! A lot of my books were published years ago and recently republished, so there are two covers for each of them. Moreover, two of them have been republished with two different new covers. I think you can see how awkward and difficult to manage the root directory would quickly have become. (Which book did repubcover2thumbnail_July.jpg go with, again?)
So finally I created a directory for each book. (Well, that's the plan. Some of them haven't yet been created. Like every other Web site, this one is a work in progress.) That way, I can have the various graphics files for that book in that folder, along with everything else associated just with that book. If you want to be a bit more sophisticated, you can follow fairly standard Web development practice and create a directory called images inside the directory for a book, and then put the cover images and any other graphics in there. Because images are only referenced via the <img> tag from within your HTML files, visitors won't be aware of the extra layer of directory and won't be bothered by it.
Directory Precedes Publication
You don't have to wait for a book to be published to set up a directory for it. You can do a lot of the work ahead of time. You can set up the directory without any links to it, so that when the time comes, you'll have a head start.
If you're afraid that the files in the directory will be picked up by Google and other search engines, and people will see pages you're not ready for them to see, you can use the robots.txt file to tell the search engines to ignore those pages. Click here for a good tutorial on the subject.
Remember to name the main page, the overview or introductory page, in the new directory index.html. That way, when you're ready to give out the URL, you can give it in the form
http://www.thisismywebsite.com/mynewbook
without bothering about tacking on an HTML page at the end. The user's browser will automatically show the index.html page in the mynewbook directory. This applies to all directories on your site, of course, not just the ones for books.
There are exceptions to this rule about the index.html page. Some ISPs have their servers set to look for a different default page - home.html, for example. You should check to make sure.
Creating a directory for a new or forthcoming book is good self-discipline. It helps keep you from lazily creating a single page for the book in the root directory and telling yourself that you'll take care of the new-directory chore later on. If you do take the lazy route, though, and then later you set up a directory to replace the single file for a book, be sure not to delete that single file. You've just created some extra, but very necessary, work for yourself. See Dead Files (Forwarding the Browser) for an explanation.
The Big Picture, and the Small One
I mentioned thumbnails above. That refers to a small version of a graphic, usually about the size of a postage stamp. Thumbnails are commonly used to give an idea of what the full-sized graphic looks like, and to link to them.
You should never include the large or full-sized image of your book's cover in the book's index.html page. If you do, you'll be creating an HTML page that can take a long time to download for users with slow connections. You'll also create a page that requires a lot of scrolling up and down. It's far better to use a thumbnail of the cover and make the thumbnail a link to another page in which you have the large cover. (Again, for an example of what I mean, click the Business Secrets from the Stars link at the top or bottom of this page, and then click on the small image - the thumbnail - of the cover.) Of course, you hope that any visitor will want to look at the full-sized cover image in all its beauty, but even if he doesn't, he can still look at the overview page about the book and read all the important stuff, without having to scroll past a large graphic. Clearly, if there's more than one cover associated with the book, perhaps because of different editions or foreign editions, then the argument for thumbnails instead of full-sized graphics on the index.html page becomes even stronger.
Another advantage of having a separate HTML page devoted to a single large cover image is that you can add interesting information about the cover. You can talk about the cover artist and add a link to his professional site, if he has one. For one thing, readers find that kind of information interesting. For another, it's only right to give the artist credit where it's due. You'll also earn his gratitude and possibly a link back to your site, perhaps from a site that gets much more traffic than yours does now. Also, you've ensured that that page on your site will show up in Google if someone searches for that cover artist.
Because someone may find the HTML page devoted to the book's cover via a Google search on the artist, you should be sure to have a prominent link on that page pointing back to the directory's index.html page. You don't want someone to surf to the cover page by chance, think it's interesting, but then have no idea what it's all about. You want him to follow his interest back to the main page about the book. If he then finds that page interesting enough, or reads the excerpts and likes them, you may have made a sale.
Excerpts
You should have some, and there's not much more to say about it than that.
Choose five or ten or 20 pages from your book. It doesn't have to be from the beginning of the book. Try to choose an excerpt that gives the flavor of the story and the writing and that will leave a reader yearning for more. You can show the excerpt in the form of an HTML page linked from the book's index.html page. You can also provide the excerpt as a PDF file, also linked from the book's index.html page.
Bookstore Information
If your book is being published by a large publisher and will be on shelves in bookstores and supermarkets and drugstores, there's probably no need for this section. If it's being published by a small publisher, though, interested viewers may not be able to find it on those shelves. In that case, you should include links to online bookstores, such as Amazon, where they can buy the book. (And not to the main Amazon page. Link to the specific Amazon page for your book.)
Do local bookstores who carry your book a favor by listing them, along with their addresses and other contact information, on the book's index.html page. If they have Web sites of their own, link to those.